先日、レストランを経営しておられる義理の父母から、お弁当の材料を計量するのが大変という話を聞きました。
佐世保市鹿子前町の美味しい洋食居酒屋「キッチンはーとらんど」の写真撮影に行ってきました。
キッチンはーとらんどのウェブサイトはこちらからご覧いただけます。 キッチンはーとらんど
私自身、ちょうど最近SPA(Single Page Application)という、ページの遷移が発生しない次代のウェブの仕組みを触ってみたいなーと思っていたこともあり、これの習作として作ってみました。
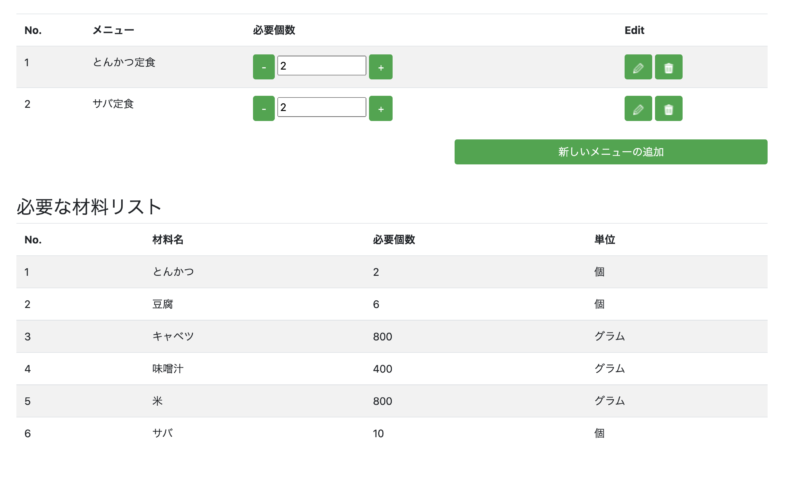
それが「お弁当マネージャー」です。下のリンクから使えます。
使い方は簡単で、メニューとその材料を登録して、メニューの数を増減させると、必要な材料と個数が一覧となって出力されます。
このアプリケーションはどなたにでもお使いいただけます。使っていて不具合などがあれば教えていただけると幸いです。
使っている様子の動画を撮影しています。わりと簡単に使えるものと思っています。
おべんとうマネージャーの最新バージョンを撮りなおしました。これでだいたいの使い方がおわかりいただけるかと🦄 pic.twitter.com/poDD61HRgx
— 920さん (@qunyoel) September 30, 2020
更新情報をお届けします


















この記事へのコメントはありません。